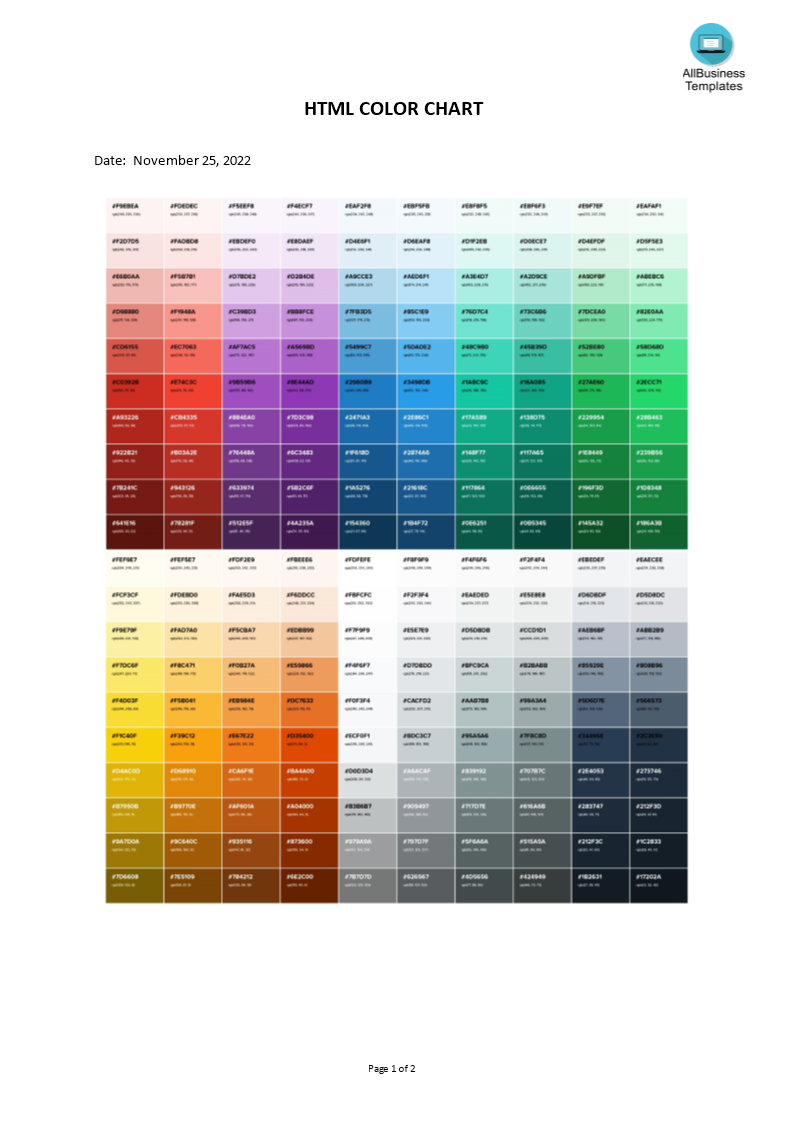
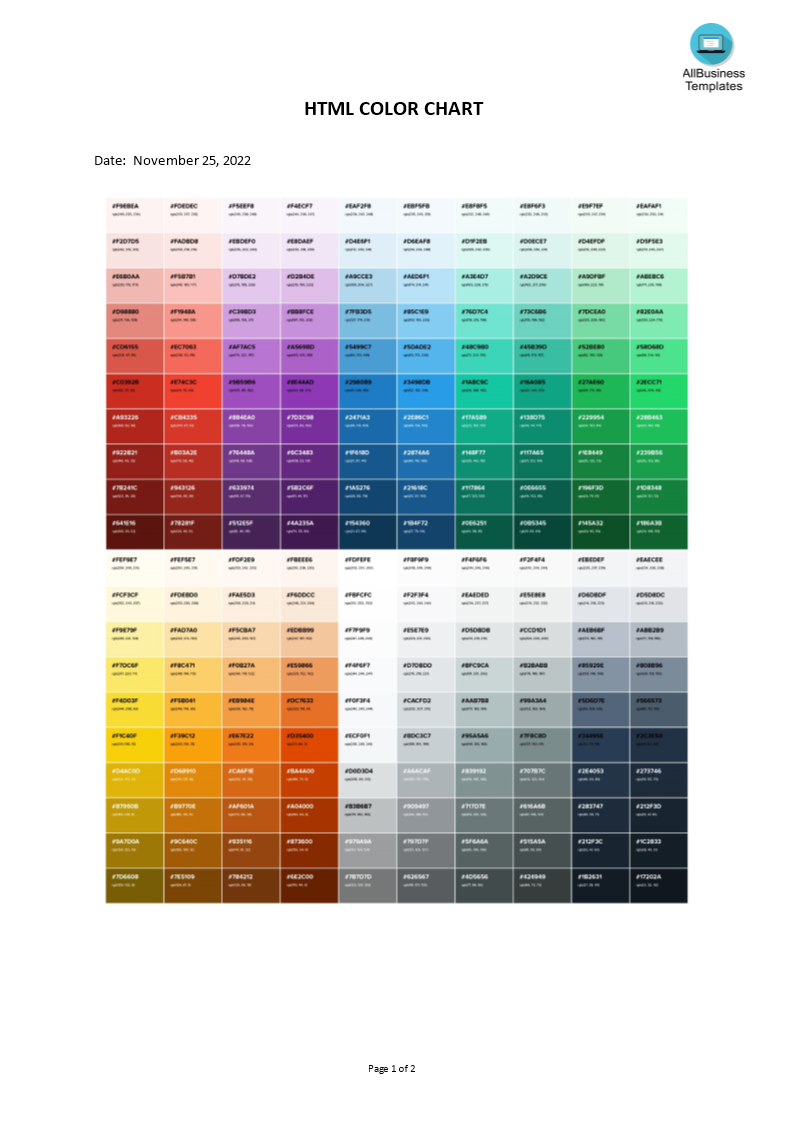
HTML 颜色图表 Color Chart
Save, fill-In The Blanks, Print, Done!

Download HTML 颜色图表 Color Chart
Microsoft Word (.docx)Or select the format you want and we convert it for you for free:
Other languages available:
- This Document Has Been Certified by a Professional
- 100% customizable
- This is a digital download (615.07 kB)
- Language: Other
- We recommend downloading this file onto your computer.
什么是 HTML 颜色代码?如何从颜色中获取颜色代码?
HTML 颜色代码是代表红色、绿色和蓝色 (#RRGGBB) 的十六进制三元组。您在屏幕上查看的每种颜色都有一个常见的十六进制颜色代码及其 RGB 等效项。例如,对于红色,颜色代码为#FF0000,即“255”红色、“0”绿色和“0”蓝色。有 16,777,216 种可能的 HTML 颜色代码,并且都可以在 24 位显示器上查看。
HTML 颜色代码是用于在网络和其他数字资产上表示颜色的标识符。常见的颜色代码采用以下形式:关键字名称、十六进制值、RGB(红、绿、蓝)三元组或 HSL(色相、饱和度、亮度)三元组。不同的值允许您从 16,777,216 种可能的颜色中进行选择。
例如:
红色 = #FF0000 = RGB(255, 0, 0)
蓝色 = #0000FF = RGB(0, 0, 255)
绿色 = #008000 = RGB(1, 128, 0)
今天的计算机/显示器可以显示数千或数百万种颜色,因此“网络安全颜色”的概念不再相关。但很多年前,许多计算机仅限于显示只有 256 种可能颜色的“8 位颜色”。
如果您需要清楚地了解颜色及其可敬的颜色代码,请务必查看此图表。
下载此 HTML 颜色图表模板供您参考。
DISCLAIMER
Nothing on this site shall be considered legal advice and no attorney-client relationship is established.
Leave a Reply. If you have any questions or remarks, feel free to post them below.
Related templates
Latest templates
Latest topics
- Excel Templates
Where do I find templates for Excel? How do I create a template in Excel? Check these editable and printable Excel Templates and download them directly! - GDPR Compliance Templates
What do you need to become GDPR compliant? Are you looking for useful GDPR document templates to make you compliant? All these compliance documents will be available to download instantly... - Google Docs Templates
How to create documents in Google Docs? We provide Google Docs compatible template and these are the reasons why it's useful to work with Google Docs... - IT Security Standards Kit
What are IT Security Standards? Check out our collection of this newly updated IT Security Kit Standard templates, including policies, controls, processes, checklists, procedures and other documents. - Letter Format
How to format a letter? Here is a brief overview of common letter formats and templates in USA and UK and get inspirited immediately!
cheese